
Affinity Designerの「クリッピングマスク」機能を使って、画像のトリミング方法を説明します。
Adobe Illustratorでは「クリッピングパス」と言って使ってましたが、こちらも同じような機能です。
ツールの使い方はAdobe Illustratorでは右クリックで出来た記憶がありますが、こちらはレイヤー表示のツールを使います。
たまに使うツールですが、忘れてしまうと、その度にネットでググってやり方を検索してしまいます。
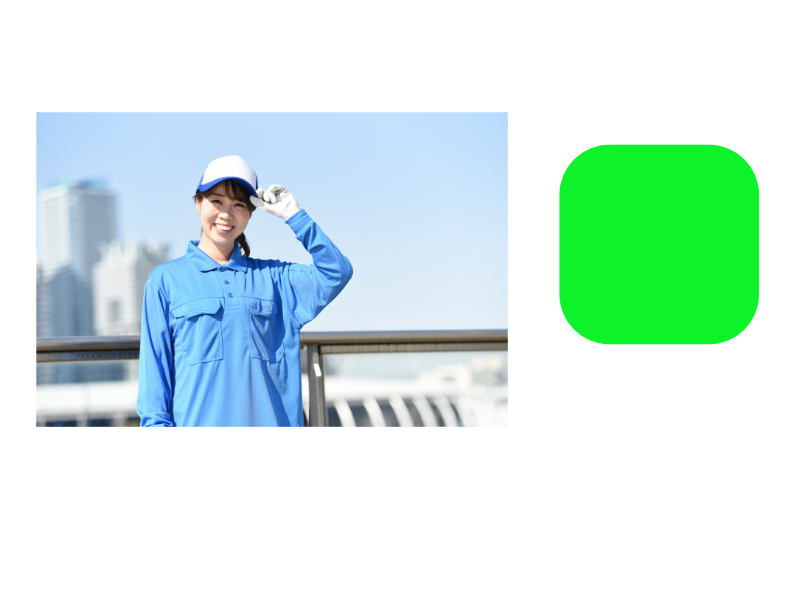
使う画像と切り抜き図形
今回はフリー素材のモデルさんの写真と角丸の図形の2つを使ってトリミングする内容です。

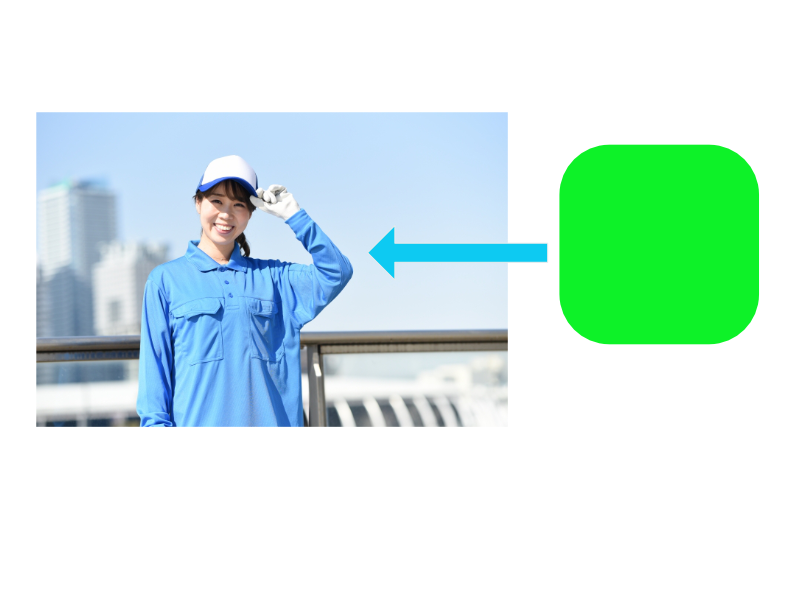
画像と図形を重ねます。
上記で紹介した画像と図形を重ね合わせます。
右の図形を左のモデルさんの上に移動させます。

モデルさんの上に重ねるとこんな風になります。
図形は説明のために、塗りつぶし状態で重ねてますが、作業上では線画の状態でも同様の結果として作れます。

画像の状態をレイヤーツールで確認
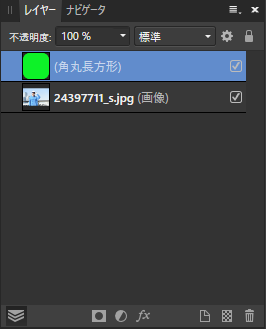
上記の画像のレイヤー構成は画面のようになります。
一つの画像と一つの図形が別レイヤとして存在してます。

レイヤーでクリッピングマスク
上記のレイヤーツールを拡大しての説明です。
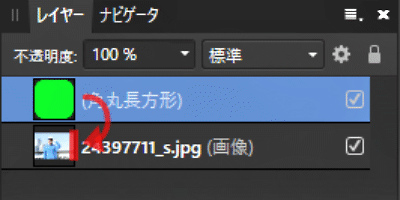
画像をトリミングする場合は必ず、トリミングする形状の図形を画像の上のレイヤーにくるようにします。
この状態で、緑の図形をドラッグ アンド ドロップで下の画像の右側面の位置にレイヤーを重ねるように移動させます。

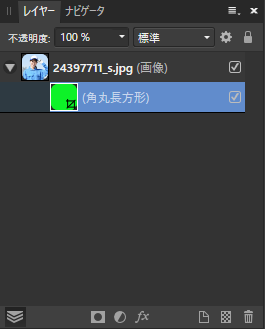
上手く移動が出来ると、画面のようなレイヤー層になり、緑の図形の上にトリミングマークが付いた表示になります。

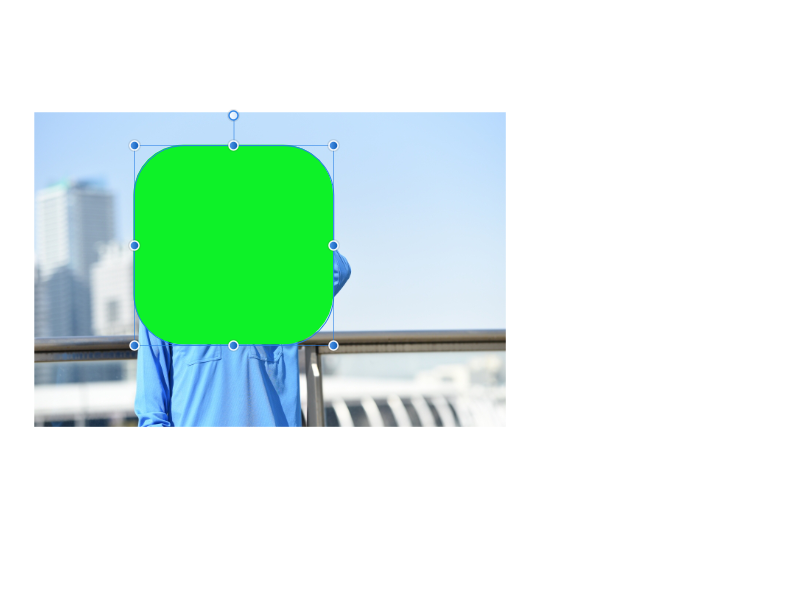
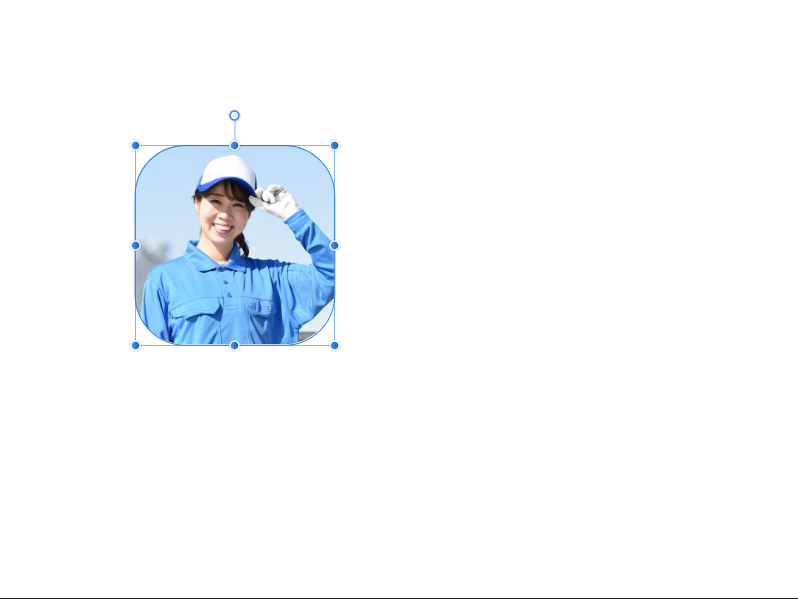
画像をクリッピングマスクでトリミングしたイメージ
上記の結果からこんな風に画像のトリミングができました。
このツールを使うことによって、紙面の大きさや情報量のスペースによって自由に画像の形状や大きさをアレンジすることができます。

また、説明では単純な図形で画像をクリッピングマスクしましたが、ペンツールを使って自由に図形を描いた形状のクリッピングマスクも可能です。
デフォルトで入っている図形を使ってクリッピングしましたが、色んな形状の図形でトリミングできるので、用途に応じてアレンジすることができます。

Adobe IllustratorもAffinity Designerも機能的に出来ることが多すぎて、初心者には取っつき難いツールですが、使い慣れてくると色んな応用が効く自由度の高いツールなので、この機会に覚えて頂けたらと思います。
お疲れ様でした。
※上記内容より、何らかの影響で不具合が生じても全て自己責任でお願いします。