
Google Mapは単なる地図レベルを超えた機能を持っていますが、そんなGoogle Mapを会社の所在地としてホームページに埋め込む方法を説明します。
個人で知人に場所を送る場合は個人アカウントのGmailでも問題ありませんが、法人の場合はGmailの法人用のアカウントを使って埋め込むマップを作成することをオススメします。
前提条件:
・Gmailアカウントでログイン済みであること。
Gmailアカウントでログインしてグーグルマップを開く
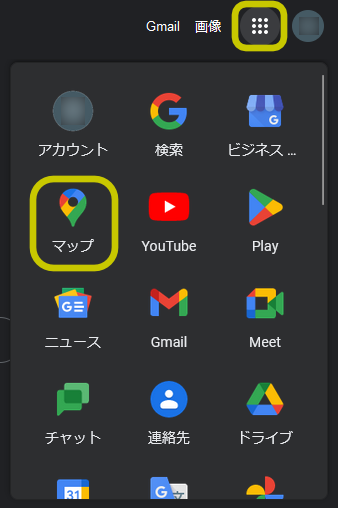
画面のGoogle検索ページ右上のアイコンをクリックします。
メニューアイコンの中から「マップ」を選択します。

掲載したいマップのURLを取得する
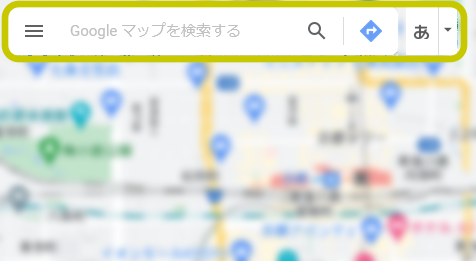
掲載したいマップの住所を画面左上の検索に入力して、虫眼鏡マークをクリックします。

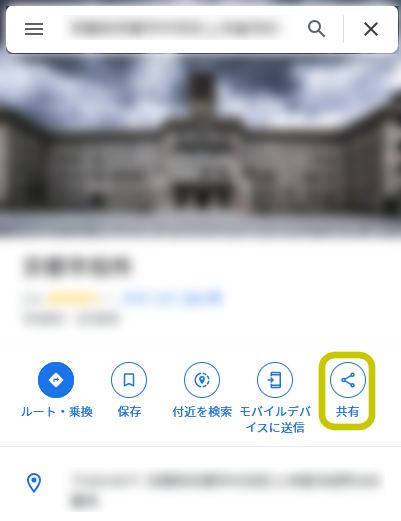
検索結果で表示されたら右の「共有」をクリックします。

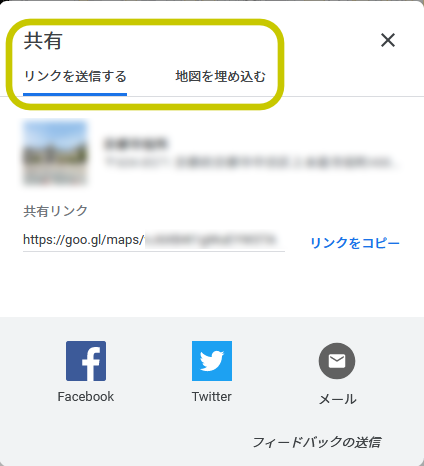
共有の「リンクを送信する」と「地図を埋め込む」の2つのタブがあります。
リンクを送信する:
こちらは友達や知人に待ち合わせ場所を知らせるときなどに使います。
リンクをコピーをクリックしてメールなどにリンクを貼って共有します。

地図を埋め込む:
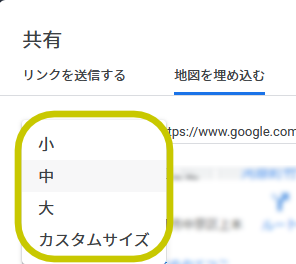
画面左の「中」の文字が表示されてるのは地図の表示される大きさになります。クリックすると大きさ指定ができます。
- 「小」・・・横400Pixel ✕ 縦300Pixel
- 「中」・・・横600Pixel ✕ 縦450Pixel
- 「大」・・・横800Pixel ✕ 縦600Pixel
- カスタム・・サイズを決めて作成できます。

マップの大きさを決めたら、画面右の「HTMLをコピー」をクリックします。
掲載したい地点にスポット表示させる場合は、右下の「+ -」ボタンで地図の拡大縮小ができます。
拡大縮小したときに位置がズレた場合は、マウスで地図をドラッグすると位置を修正することができます。
地図を変更するごとにHTMLコードは自動的に書き換わります。

例:「中」を選択してます。
WordPressに地図を貼ります。
コードの貼り付け
コードをコピーしたら、WordPressの地図を貼りたいページを開きます。
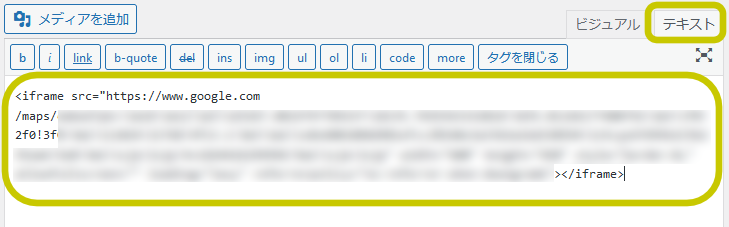
クラシックモードのテキスト、もしくはソースコードの画面にHTMLのコピーを貼り付けます。

ビジュアルモードで確認
クラシックモードのビジュアルで確認してみると地図が表示されてることが確認できました。

以前はトレースなどでオリジナルの地図を掲載するなどもありましたが、今では殆どのホームページでグーグルマップを利用されるサイトになってます。
お疲れ様でした。
※上記内容より、何らかの影響で不具合が生じても全て自己責任でお願いします。